A Cheerful Headline Adding an icon to a header with the dashicons class. Our step-by-step video will walk you through it and its easier than youd think.

Icon List Free Wordpress Plugin By Designorbital Com
In the left-hand menu select Widgets.

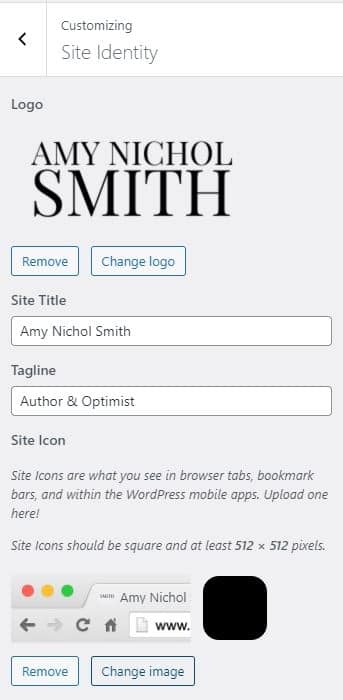
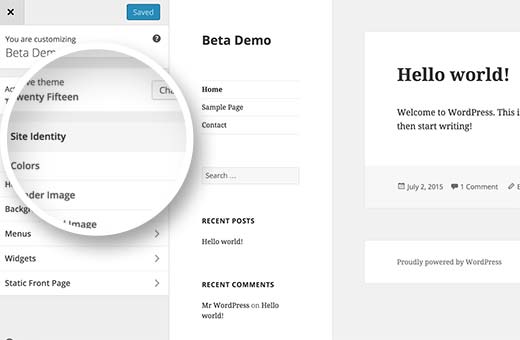
Wordpress site icon examples. When you use the Site Icon feature you dont need to prepare the faviconico file by yourself or modify your template file. Here are some examples of places where it appears. Under the Site Icon section click on Select File and choose an image file which is square and atleast 512px wide and tall.
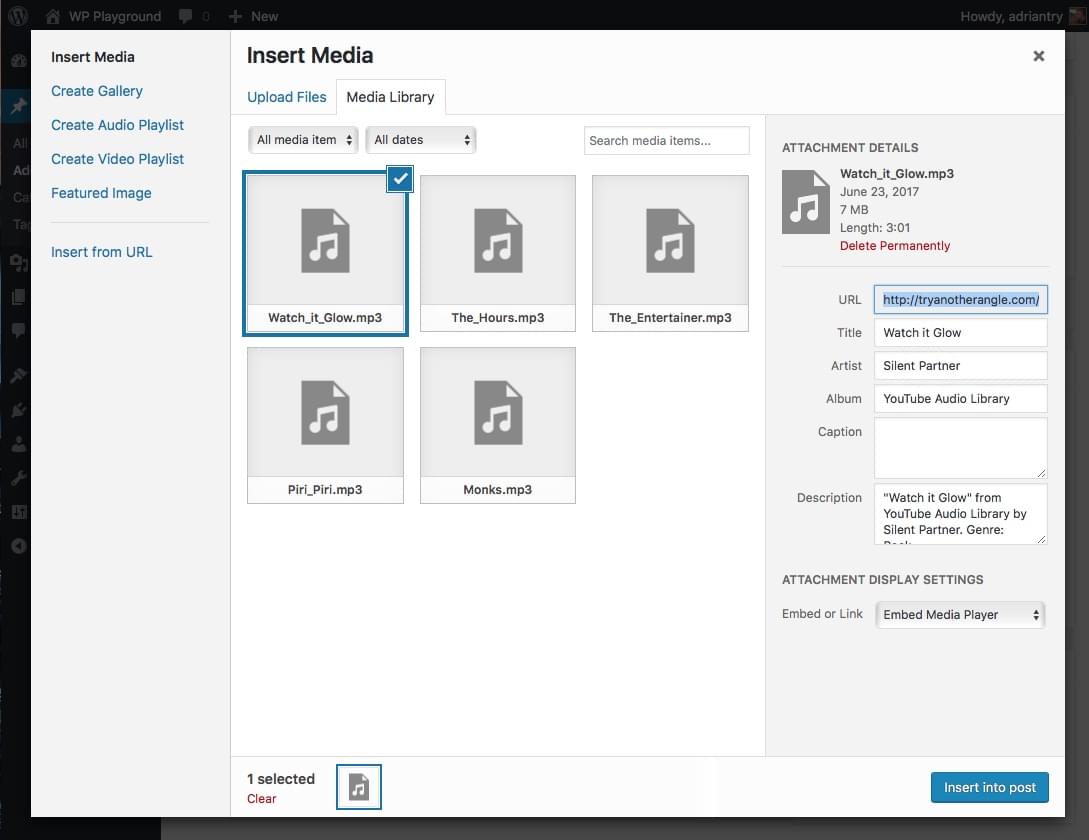
Your WordPress Media Library will now appear on your screen. A preview of the icon will then appear in the preview box at the top. Under Site Icon click the Select image button.
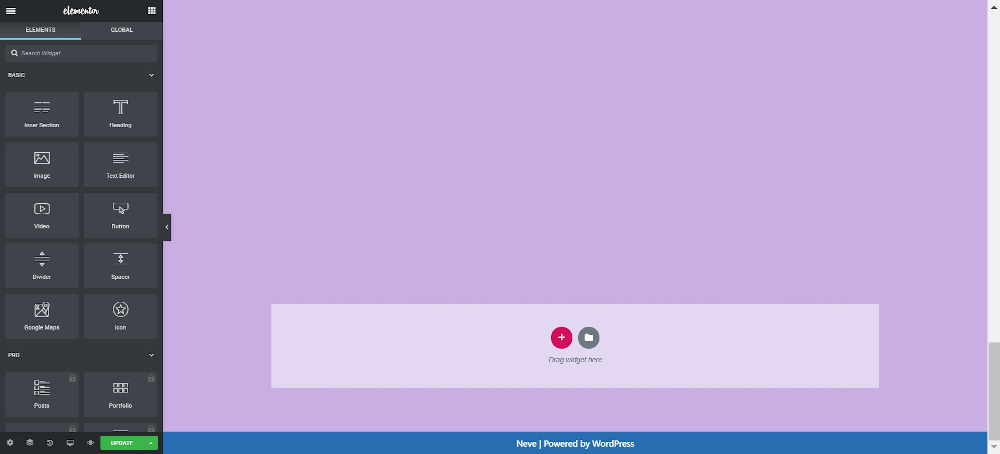
Select Add a Widget. Next take a look at the Site Identity section for the Select site icon dialog box. This can be added right to the element with text.
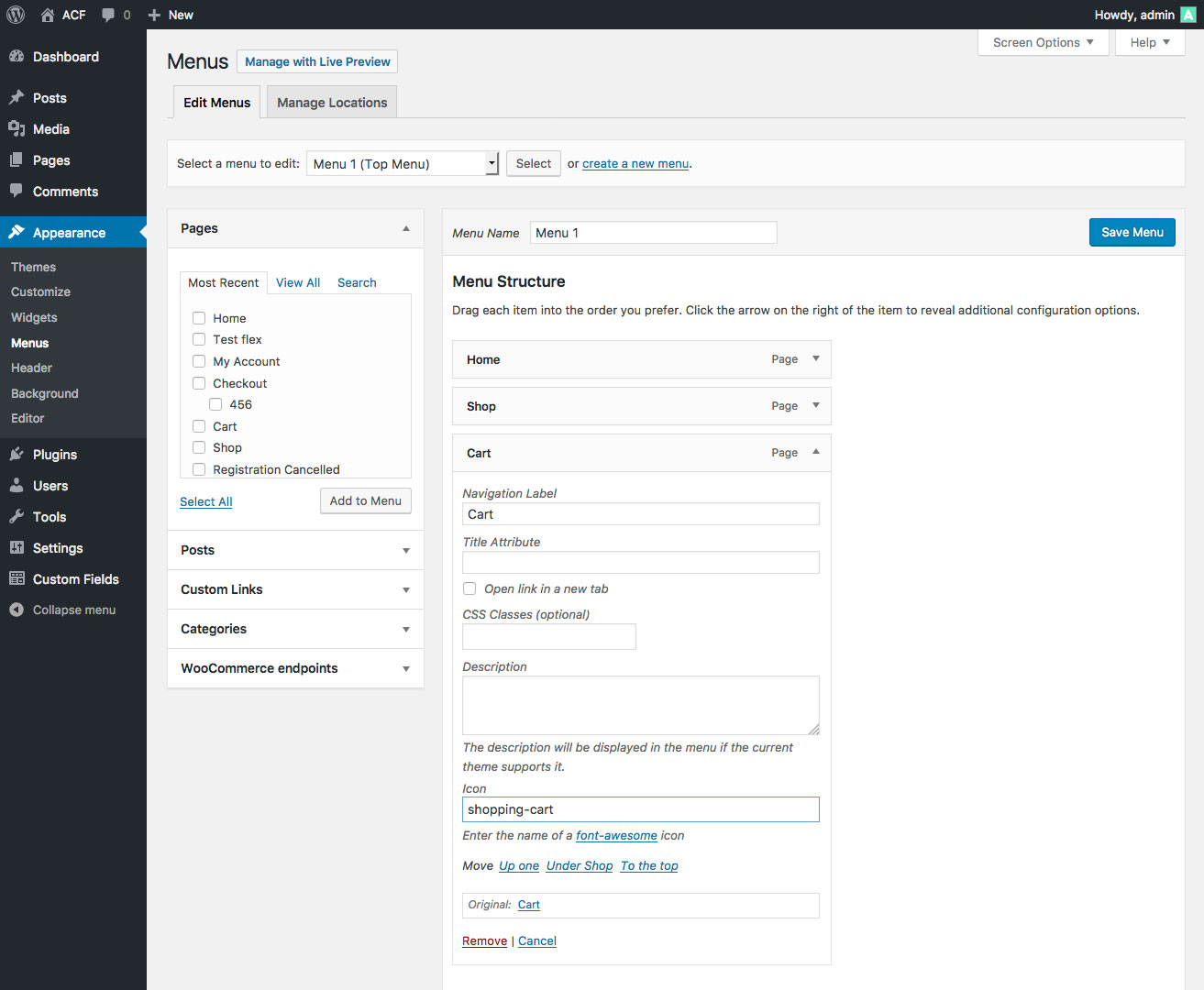
Click on Select Image. Upload your site icon and press the Select button. For example a cart icon would signify that the content is about shopping.
Select Your Site Icon. Under Site Icon you can add change or remove your favicon. There are four sizes that WordPress supports by default.
The point is an icon can summarize the entire message you want to convey. Remember to set suitable alt text for your site icon to. Upload wordpress-svg-icons-pluginzip to the wp-contentplugins directory.
Activate the plugin through the Plugins menu in WordPress. Go to the WP SVG Icon plugin page in the dashboard. Select Site Identity.
Select the Upload Files tab and then either drop your favicon image into the box or select it from your computer. Setting the Site Icon in the Customizr WordPress theme. Note that here you need extra markup specifically for the icon.
Site Icons work out of the box are theme independent and dont require theme support. While your logo appears only on your website the site icon will appear in different places to help users visually identify your website. Installing the icon to your WordPress website will take you a moment.
With the release of version 43 WordPress introduced Site Icons which allows users to define an icon that represents their website. WordPress 43 adds the ability for site owners to manage their sites favicon on desktop and mobile. In WordPresss left-hand menu select Appearance Customize.
You can also use icons to complement a list of items in a post. The image must be square and at least 512 pixels wide and tall. Open the Site Icon section.
Here you will see displayed Site Title and Site Icon. WordPress Version 43 or later WordPress Version 43 or later. For the Customizr theme the favicon can be accessed from the customizer.
For more information vi. One example is when you provide a list highlighting a products features. Adding an icon to a header with the dashicons-before class.
WordPress will show how it will look like. All you have to do is navigate to the Customize screen and. Youve now successfully added a site icon for your WordPress website.
Go to Global settings Logo Favicon. Upload ico file into your themes main folder with the help of FTP Client and then upload the copy of the faviconico file to the main catalog of your site so that it will be. A Site Icon or Blavatar is a unique icon for your site.
WordPress Version 43 implemented a Site Icon feature that enables favicons on your web site. Select Site Identity. 180x180px app icon for iOS up to the iPhone 6.
Select the widget area where you want to display your social icons for example Blog Sidebar or Footer 1. Open the Site Identity panel by clicking it from the initial listing panel. But no a site icon is not a logo.
You can click Customize along the top bar if youre viewing pages on your site or Appearance Customize in the left-side menu if youre in your WordPress admin area. If youre ok with it click the Publish button at the top. Open the Customizer in WordPress.
Here click and upload as you normally would with WordPress media uploads. In the Search widgets section start typing Social icons by WPZoom and then. Click on which icon you would like to use.
It could mean that you are offering some products or services.
![]()
36 Practically Applicable Html Social Media Icons Design Collection 2021
![]()
Creating A Favicon Wordpress Org

How To Add Shopping Cart Icon In The Menu For Wordpress Woocommerce Customization Youtube
![]()
How To Add A Wordpress Favicon To Your Site 3 Easy Options

How To Set And Edit Your Wordpress Homepage Wpexplorer

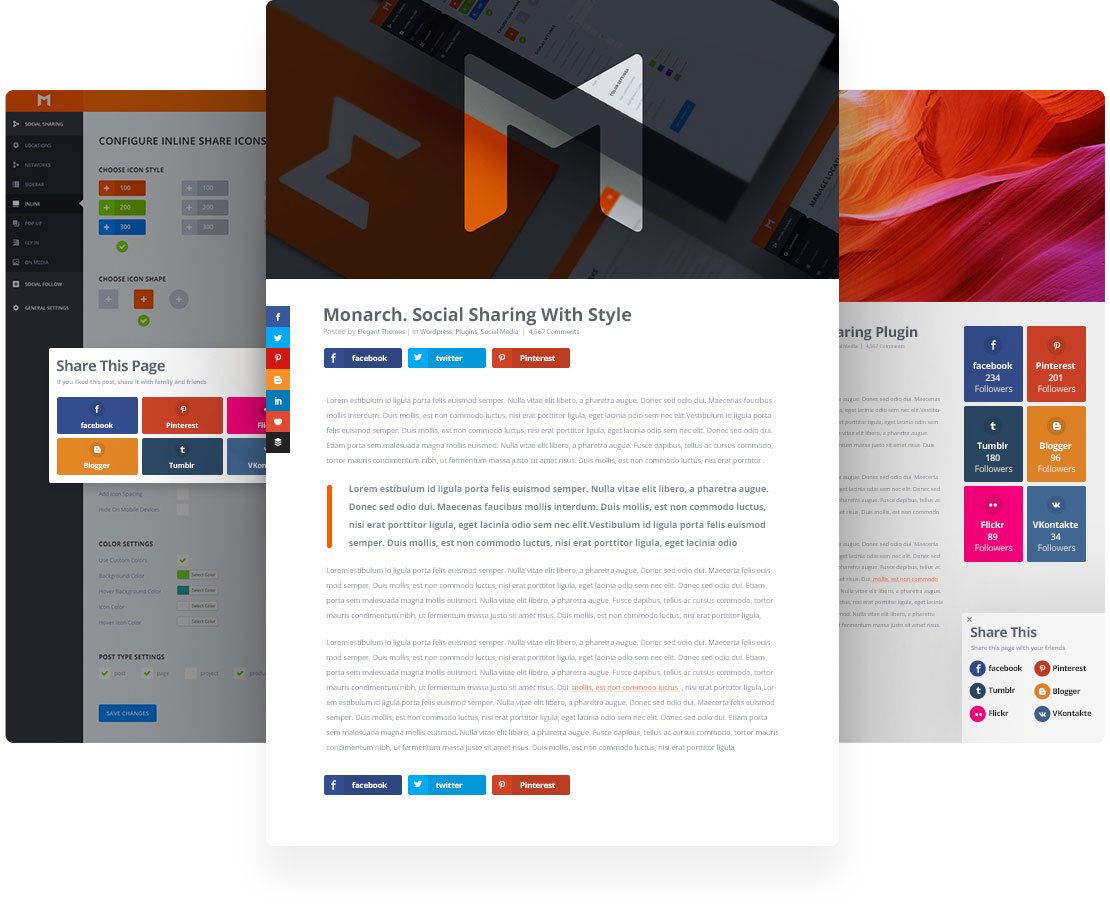
Monarch Social Sharing Plugin For Wordpress

Html For Icon Font Usage Css Tricks
![]()
How To Easily Add Icon Fonts In Your Wordpress Theme
How To Add Social Media Icons To Wordpress Without A Plugin

How To Use Wordpress Ultimate Guide To Building A Wordpress Website

Best Free Wordpress Themes Proving Examples That They Exist Motopress

How To Add Icons To Wordpress Header Menu By Visualmodo Visualmodo Medium
![]()
What Is A Favicon Examples How To Add One To Your Website

How To Add Icons To Wordpress Custom Menus Without Plugins

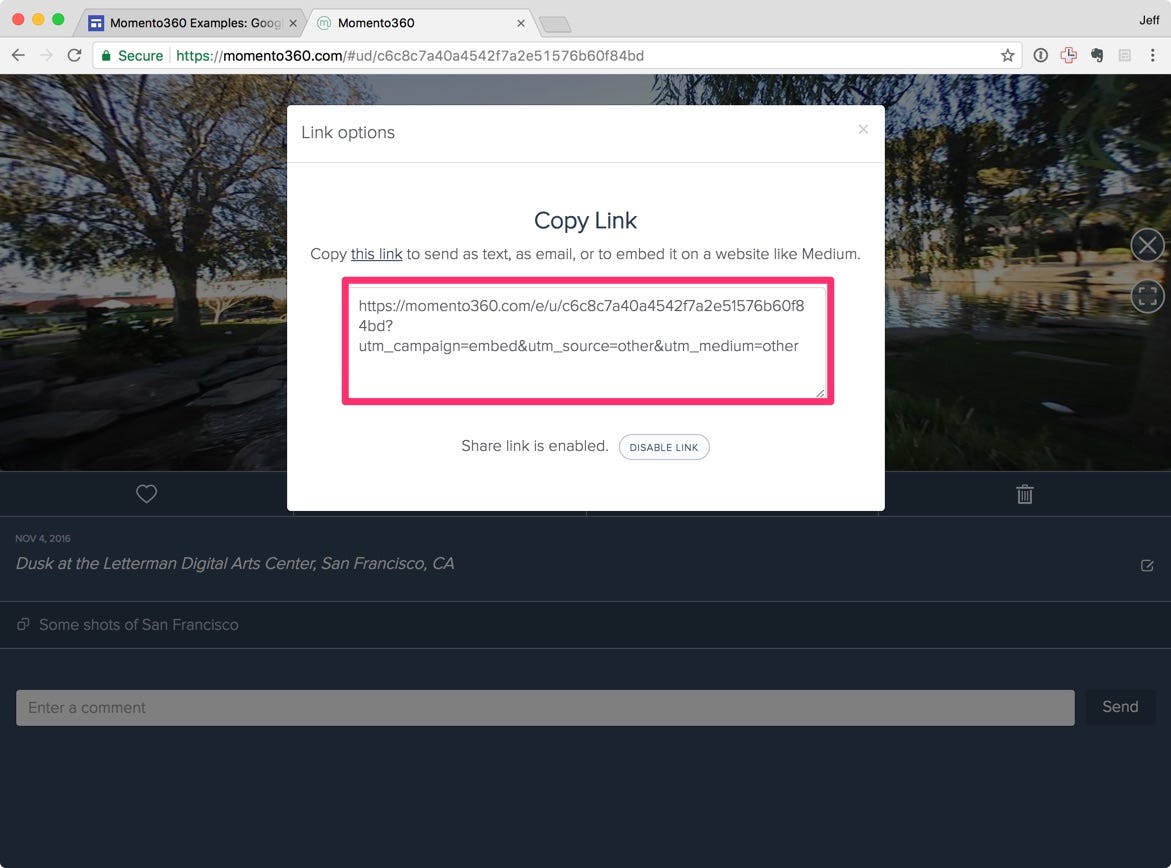
How To Embed 360 Photos In Your Wordpress Site By Momento360 The Momento360 Blog
![]()
Svg Favicons And All The Fun Things We Can Do With Them Css Tricks

How To Build Your Wordpress Header And Footer With Nimble Builder Press Customizr Documentation

20 Excellent Examples Of Icon Usage In Web Design Web Design Ledger Web Design Web Design Inspiration Website Inspiration

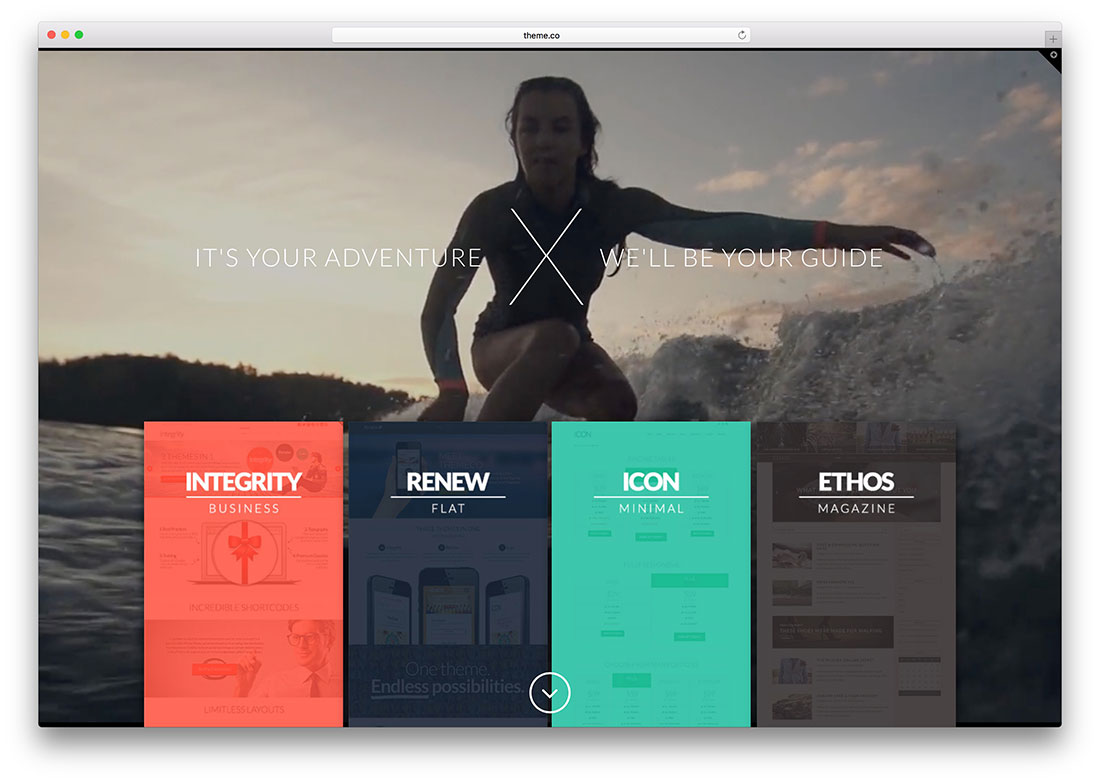
30 Spectacular Example Websites Using X Theme 2015 Colorlib
![]()
Bootstrap Icons Examples Tutorial
![]()
Icon Files 18 Best Places To Find Free Premium Icons

How To Fix The Wordpress Links Not Working Error

Vc Icon Box Wordpress Theme Websites Examples Using Vc Icon Box Theme Themetix Com Download Vc Icon Box

Using The Mega Menu Themefusion Avada Website Builder

30 Impressive Versatile X Theme Examples 2021

Wp Svg Icons Wordpress Plugin Wordpress Org

How To Easily Add Icon Fonts In Your Wordpress Theme Helpdeskdirect Consultancy Service
![]()
What Is A Favicon Examples How To Add One To Your Website

Wordpress 101 Beginner S Guide To Customizing Wordpress

How To Create A One Page Website On Wordpress In 2021

How To Create Custom Header In Wordpress

Popular Brand Svg Icons Simple Icons Wordpress Plugin Wordpress Org
![]()
How To Create A Favicon For Your Website Belvg Blog
![]()
How To Add A Favicon To Your Wordpress Blog

How To Use Font Awesome Icons On Wordpress Gutenberg Stackable

Ip Board 4 X Setting Custom Icons In Menu Web Development Kansas City Prodjex
![]()
Quick Tip Adding A Favicon To Your Website Dwuser Com Education Center

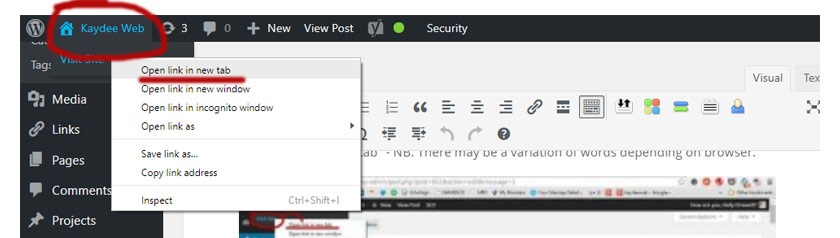
How To Add Image Icons To Navigation Menu Items In Wordpress

Site Icons Support Wordpress Com
![]()
28 Awesome App Icons For Inspiration 99designs

Social Icons Widget Block By Wpzoom Wordpress Plugin Wordpress Org

Wordpress 101 Beginner S Guide To Customizing Wordpress

Custom Bullet Point Lists In Wordpress Lion Tree Group Madison Wi

First Look At The New Twenty Twenty Wordpress Theme

Woocommerce Custom Add To Cart Button Plugin Free Wordpress Plugin

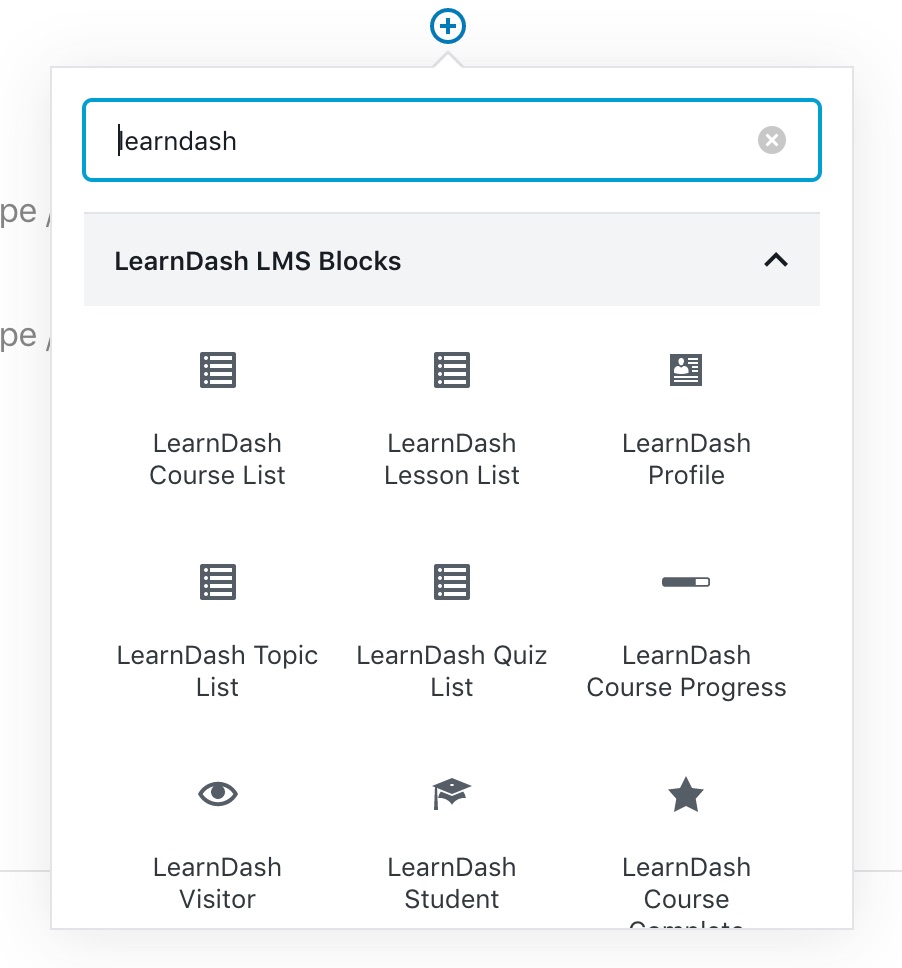
Shortcodes Blocks Learndash Support

How To Edit Wordpress Pages Expert Pointers For Wordpress

Landing Page Wordpress Themes For Your Business Meks

How To Design A Favicon The Ultimate Guide Creative Bloq

Acf Adding Fields To Menu Items

35 Best Free Wordpress Blog Themes 2021 Athemes

Free Wp Divi Icons Plugin Divi Theme Examples Divi Theme Plugins Custom Icons

Wordpress Hosting Guide Bluehost Resource Center

How To Embed Video In Wordpress With Examples
Adding Css Animations To Wordpress Wp Engine

A Showcase Of Over 150 Excellent Wordpress Website Examples 2021

4 Best Wordpress Timeline Plugins 2021 Athemes

Common Symbols And Meanings How To Use Them In Design Venngage

The Best Social Media Icon Plugin For Wordpress Tauni Everett
![]()
Quick Tip Adding A Favicon To Your Website Dwuser Com Education Center
![]()
How To Add A Favicon To Your Wordpress Blog

How To Create A File Upload Form In Wordpress Easily

How To Add A Wordpress Favicon To Your Site 3 Easy Options

How To Add A Wordpress Favicon To Your Site 3 Easy Options

Web Design Mega Menu Examples For Design Inspiration

Student Examples Of Different Types Of Wordpress Sites Website Creation Workshop Blog
The7 Multi Purpose Website Building Toolkit For Wordpress By Dream Theme
![]()
Design A Web Icon Adobe Illustrator Tutorials

Wordpress Malware Redirect Hack How To Detect Fix It

How To Fix Blurry Images And Icons On Responsive Wordpress Websites Managewp

4 Simple Ways To Add Audio To Your Wordpress Site Sitepoint
![]()
The 50 Best Free Icon Fonts For Ui Design
![]()
Wordpress Pinterest Linkedin Ppt Icons Graphics Powerpoint Slide Presentation Sample Slide Ppt Template Presentation
![]()
Creating Memorable Icons Logos And Favicons 1stwebdesigner

What Is A Favicon Examples How To Add One To Your Website

How To Create A One Page Website On Wordpress In 2021

How To Add Social Media Icons To Header Or Footer Layers Docs
![]()
How To Add Icons To Wordpress Custom Menus Without Plugins

5 Best Wordpress Image Editor Plugins Compared With Example
![]()
The 10 Best Free Icon Fonts For Web Designers 1stwebdesigner

Mesmerize It S Time To Craft Magnetic Wordpress Websites

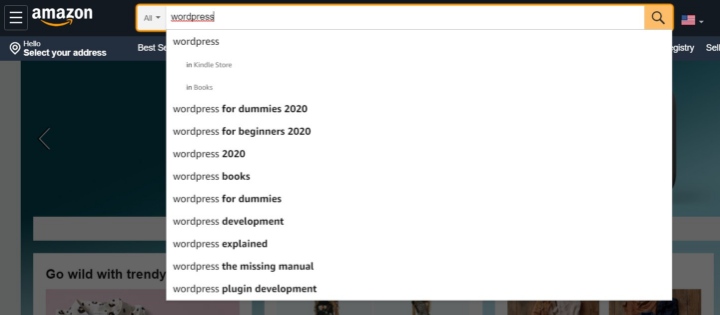
The 5 Best Wordpress Search Plugins Updated For 2021 Elementor
![]()
Download 100 Free Line Style Icons Elegant Themes Blog

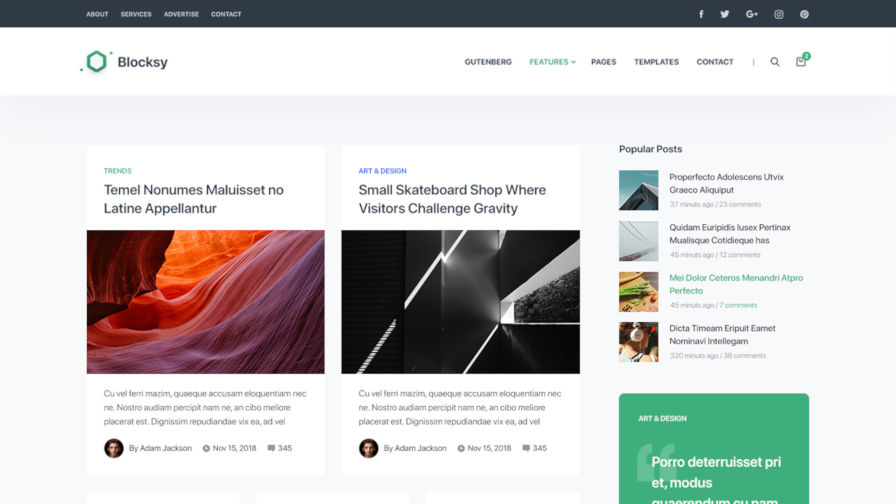
Blocksy Wordpress Theme Provides A Solid Block Editor Experience Wordpress Tavern
![]()
How To Add A Wordpress Favicon To Your Site 3 Easy Options

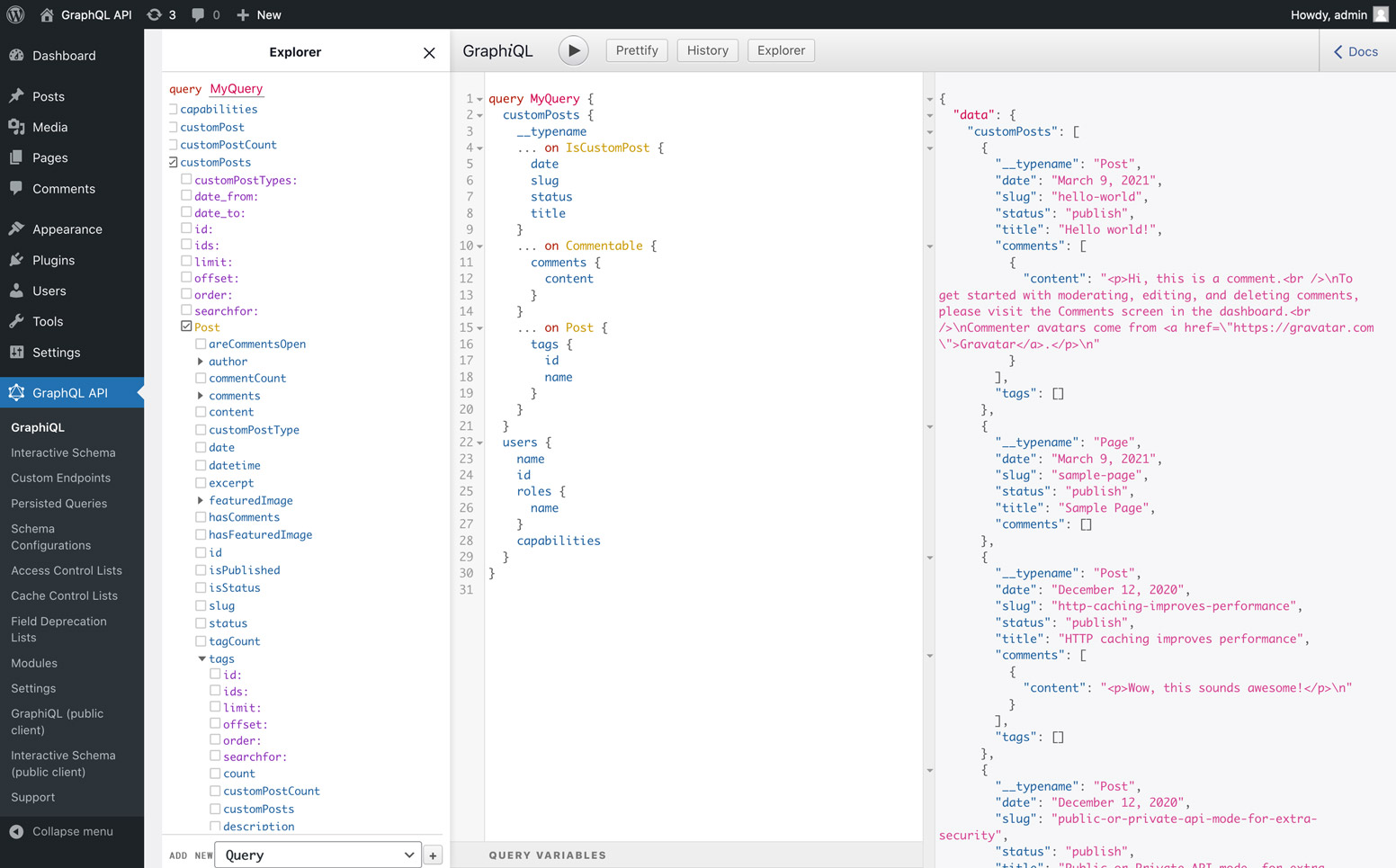
Making Graphql Work In Wordpress Smashing Magazine

Wordpress Shortcode Plugin Provides Quality Web Elements In Seconds

Beginner S Guide To Developing A Wordpress Theme Dreamhost

How To Add A Wordpress Language Switcher To Your Website

How To Add A Favicon To Your Wordpress Blog

21 Best Tab And Accordion Widget Plugins For Wordpress Free Premium

How To Create Recognizable Game Icons For Pc And Mobile Apps
![]()
Livicons Evolution Truly Animated Svg Icons

